![]()
Customizing the Style of your Survey
Introduction
Survey Galaxy makes it easy for you to customize the style of your survey allowing you to change the surveys display attributes such as the colour of the background, select different fonts and adjust the text size and colour.
Activating the Customize Style Facility
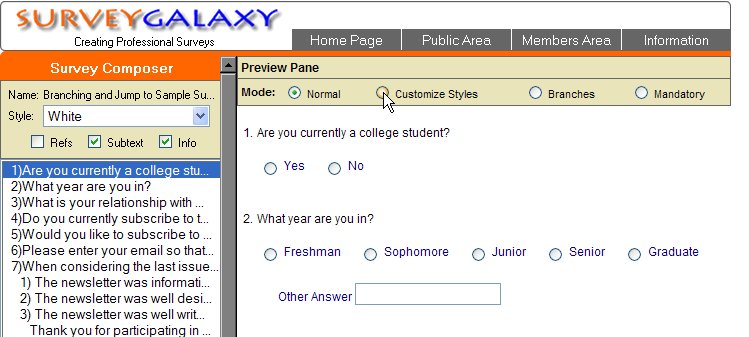
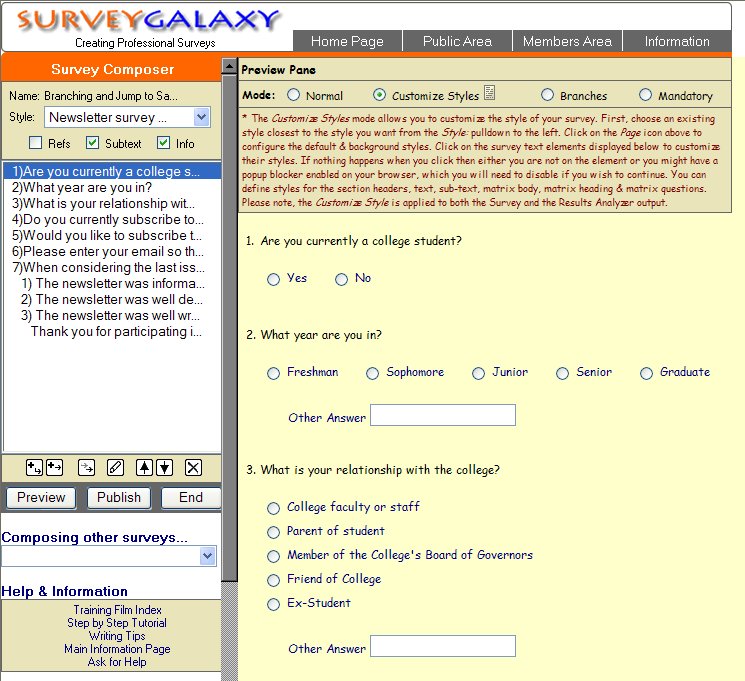
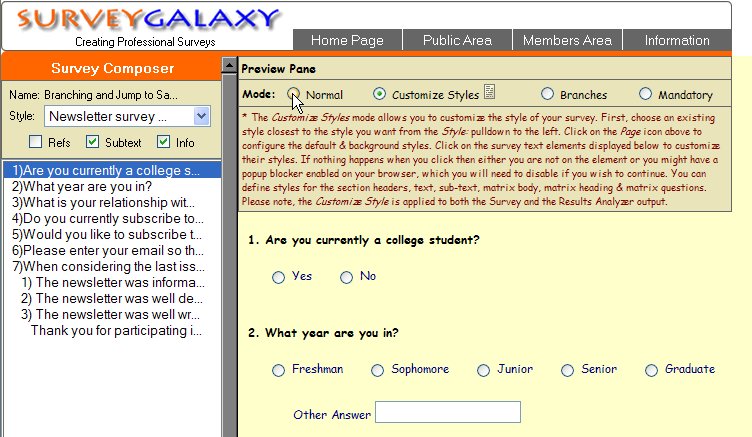
From the Composer set the 'Preview Pane Mode' to 'Customize Styles' mode:-

When the Preview Pane is in the Customize Styles mode the survey display will become active so that now when you click on areas of the survey a customize styles dialogue box will be activated allowing you to make changes to the display attributes for the selected area.
Changing a Survey's Common Attributes
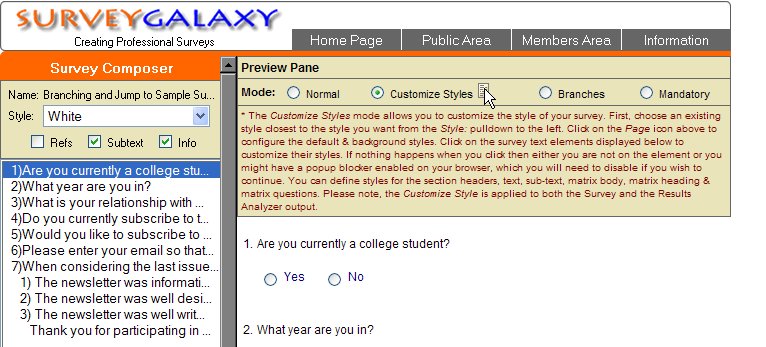
To change a survey's common attributes, such as the default font and background colour click on the sheet icon that will appear to the right of the 'Customize Styles' heading once the 'Customize Styles' mode has been activated:-

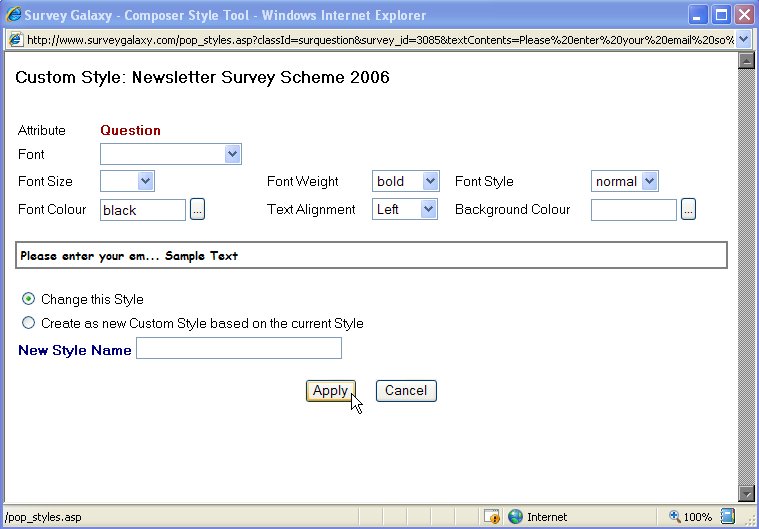
Naming a Style
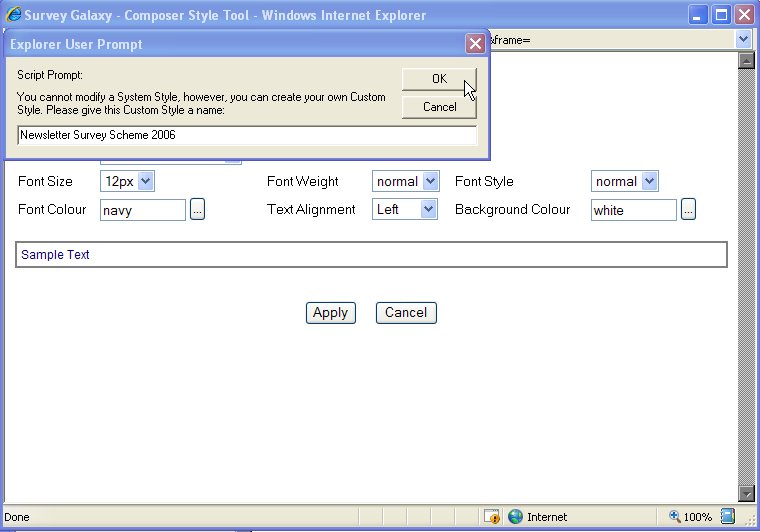
If the survey being modified is using a system style, when you first attempt to change the style you will be asked to give the customized style a name. All customized styles are saved so that they may be used again and applied to any other survey.
(Please note that if you get a browser error you may need to change the settings of your browser to allow Pop-ups from Survey Galaxy. If after enabling Pop-ups there is still an error please check that the Internet Options Security settings is enabled for "allow the Pop-up Blocker to show Input prompts").
The naming convention for your own customized styles is entirely up to you, for example, you can give names that relate to the survey subject or names that describe the colour scheme.
Once a name has been entered just click on 'OK':-

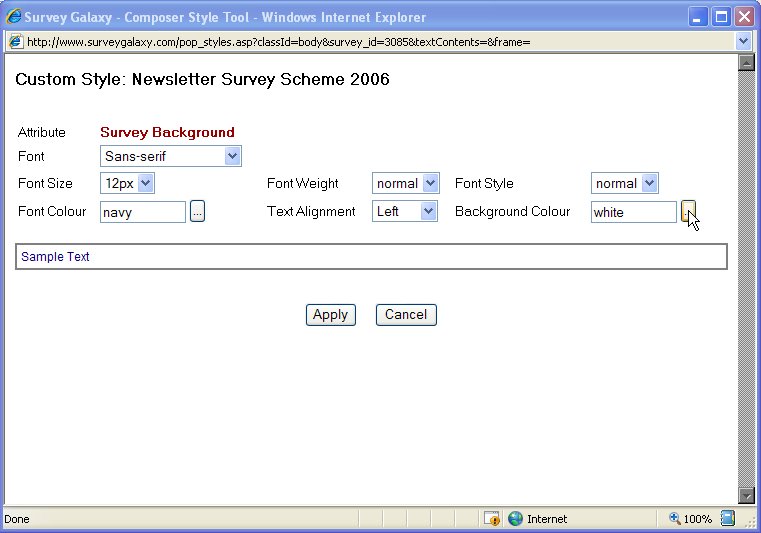
Changing the background colour
To change the colour of the background click on the select colour list icon to the right of the 'Background Colour' attribute:-

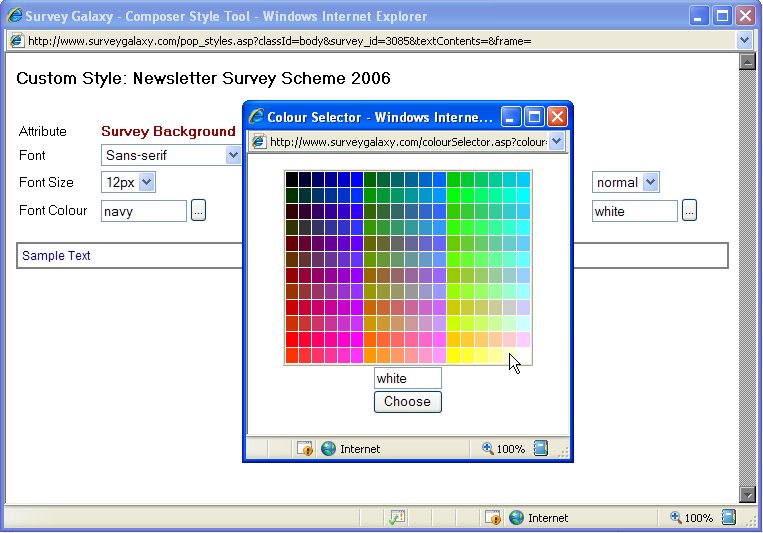
A colour selection box will be displayed:-

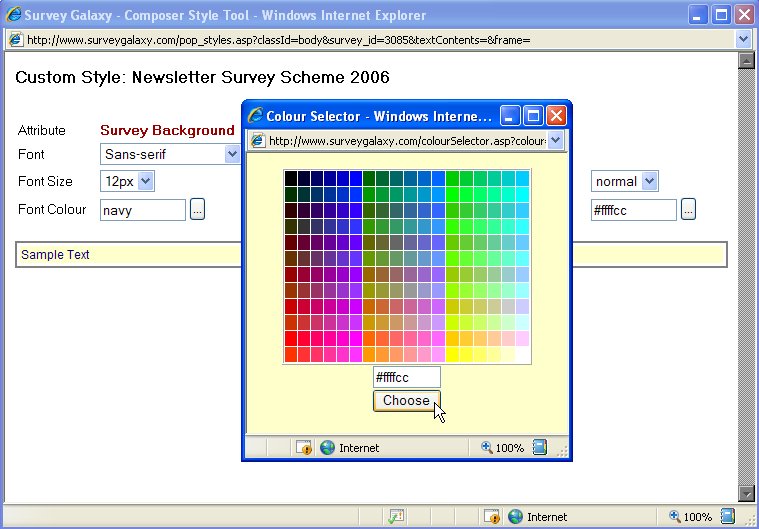
Select a new colour from those available (you will be able to see a sample of the display attribute settings in the main dialogue box) and with the required colour selected click on the 'Choose' button:-

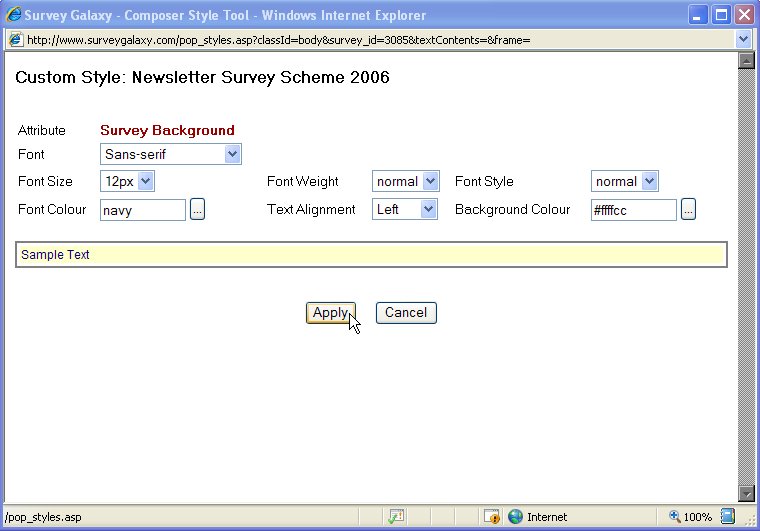
Changing the default font
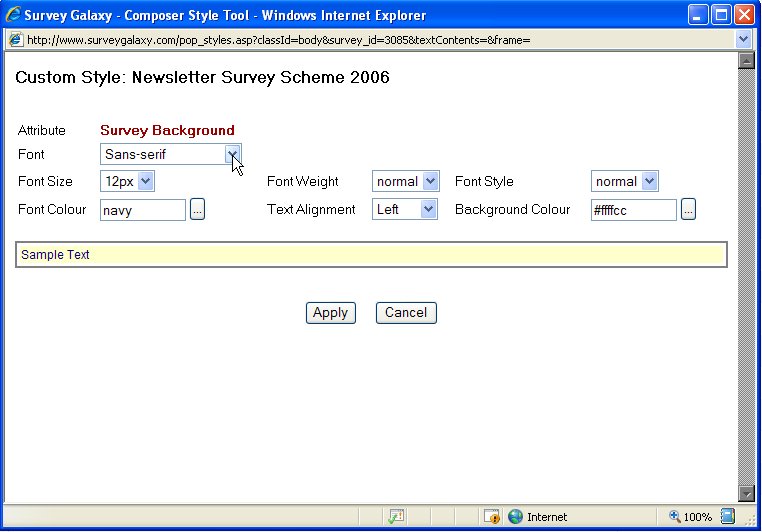
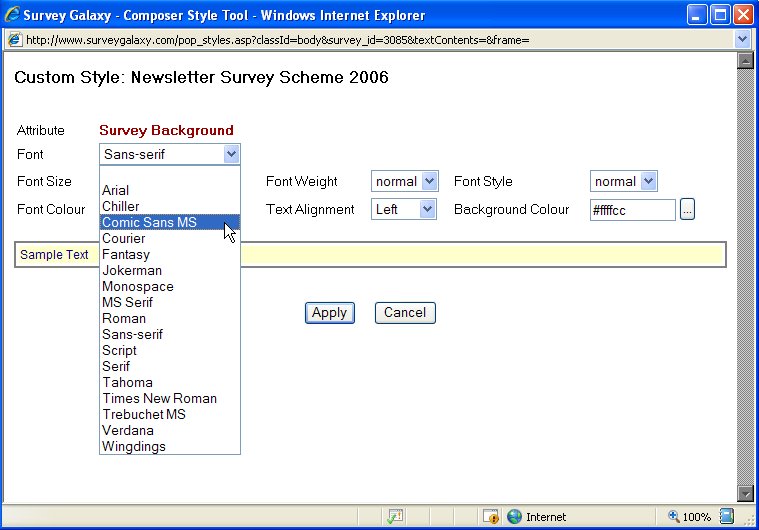
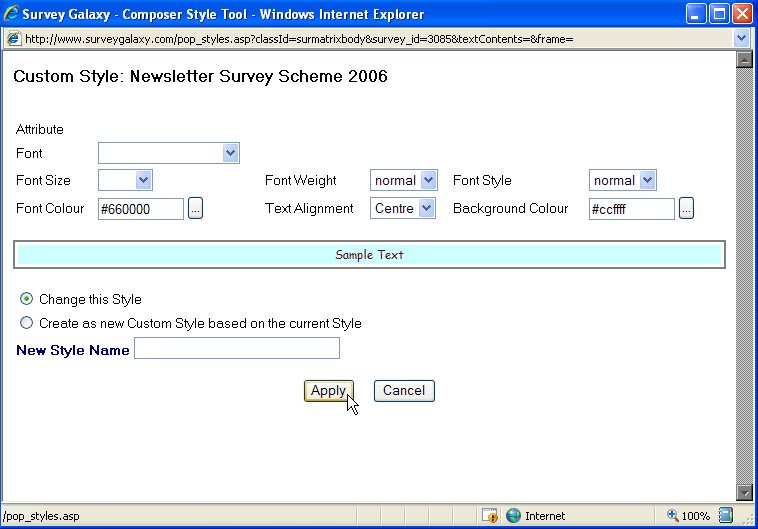
To change the survey's default font click on the font field list box.:-

Choose from the available fonts the font you require:-

The sample box will show the changes and you can continue with other changes such as the font size, weight, colour and alignment.
When you have completed all the changes click on the 'Apply' button to implement the changes:-

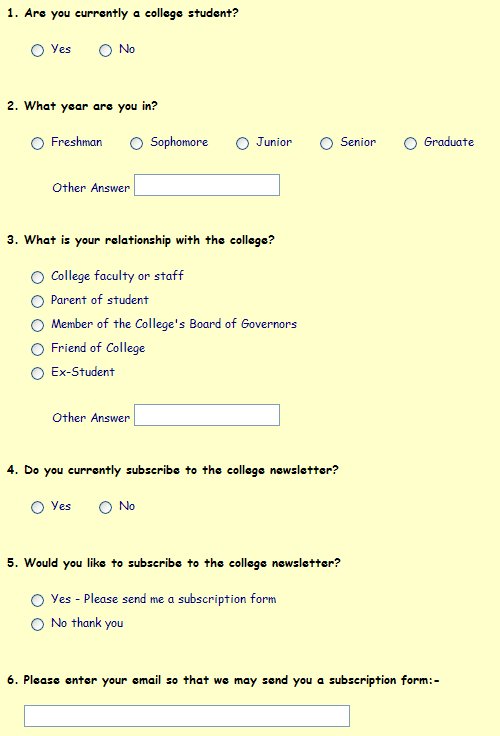
The composer's survey display will be re-displayed using the new display attributes:-

Changing Grid Attributes
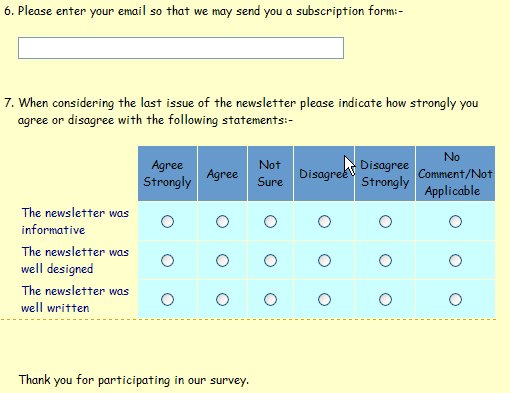
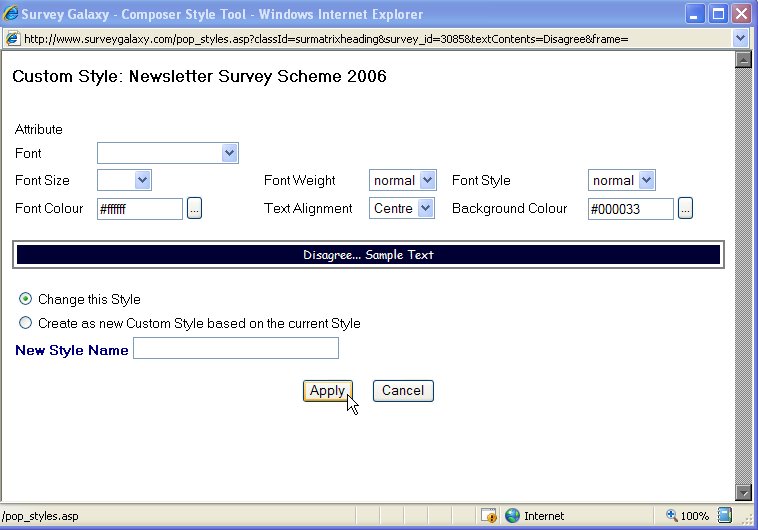
If your survey includes grid elements you are able to change the grid display attributes by clicking on the part of the grid that you want to change, in this example the grid headings:-

For this survey we will change the blue to a blue/black colour and change the colour of the text headings to white. With these display attributes made we will then apply them by clicking on the 'Apply' button:-

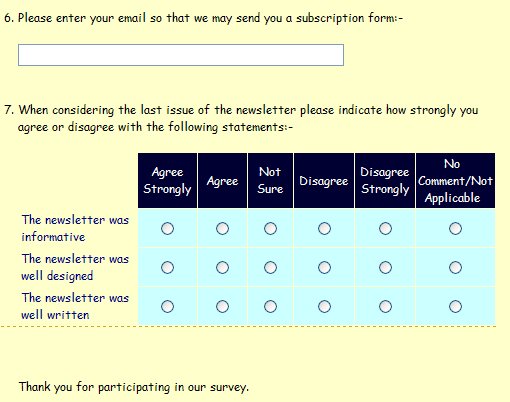
The survey will be re-displayed showing the new grid headings display attributes.
To then change the grid's body colour we click on any part of the grid's body:-

Here we are changing the tan colour to a light blue and again applying the changes by clicking on the 'Apply' button:-

The survey will be re-displayed showing the new grid body display attributes:-

To save you time Survey Galaxy groups elements that make up a survey and will automatically apply any changes that are made to one element's display attribute to all the similar elements making the process quick and simple, in the above example if the survey contained other grids, or further grids were added, they would all inherit the grid display attributes.
Changing other elements
Because similar elements are grouped, if for example we wanted the questions in our sample survey to stand out more, we might want to change the font weight to bold.
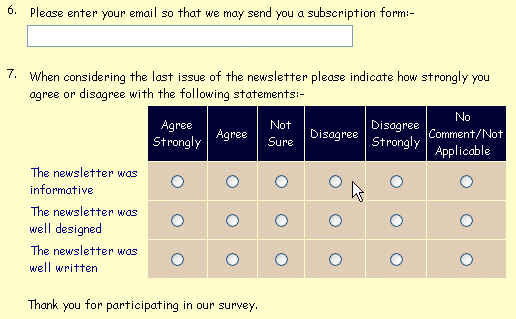
Because of the way Survey Galaxy groups elements we do not need to change the display attribute one by one for each individual question, instead we can click on any part of any question, here we have clicked on 'email' which is part of question 6:-

Clicking on any part of a question will display an attribute box for that element type, in this case the questions. For the example we will change the font weight attribute in the dialogue box to 'bold' and then apply the change:-

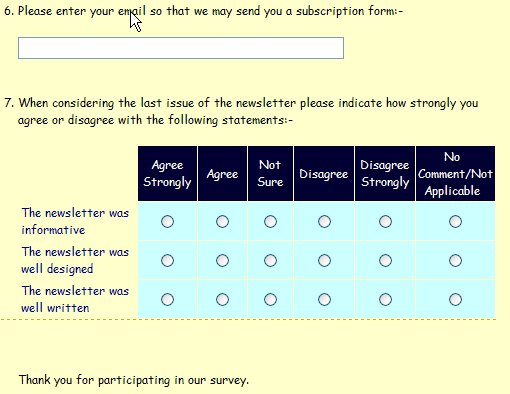
The composer's survey display will be re-displayed with all the questions adopting the font weight bold display attribute:-

De-activating the Customize Style Facility
The Customize Styles can be deactivated at any time by switching the Preview Pane mode to 'Normal':-

With the Preview Pane mode set to 'Normal' the display attributes will be locked and you will be able to click anywhere on the survey display without triggering the display attribute dialogue box, this will allow you to test your survey design.
Selecting Styles
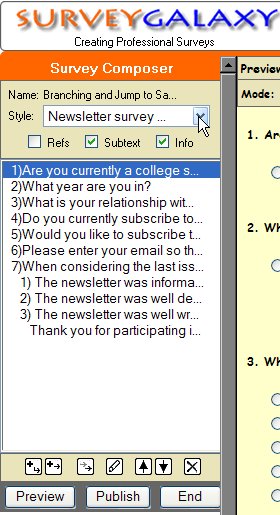
Once a customized style has been saved it can then be applied to any survey by selecting the style using the Style pull down list which is located near the top of the composer tool box menu:-

Changing Styles
You can make changes to any of your customized styles at anytime, however any changes that you make will be reflected in all the surveys that are using the same customized style.
When changing a customize style that is being used by multiple surveys a list of surveys that are using the style will be displayed so that the risk in making changes to any of the display attributes can be assessed.
If you find that you only want to make changes to the current survey without affecting others using the same style you will be offered the option of copying the current display attributes into a new name so that any changes will not affect the other surveys.
Advanced Display Attributes
Using embedded HTML code it is possible to change the display attributes of individual sentences, words or letters. Although Survey Galaxy allows embedded HTML we are not able to guarantee support where the problem is in the HTML coding. Should you require more information or assistance in using embedded HTML to implement advanced display attributes please contact us through the Information Page's Help Request facility where we will be happy to help.
Survey Galaxy makes it easy to add your individual style to your surveys and questionnaires.